


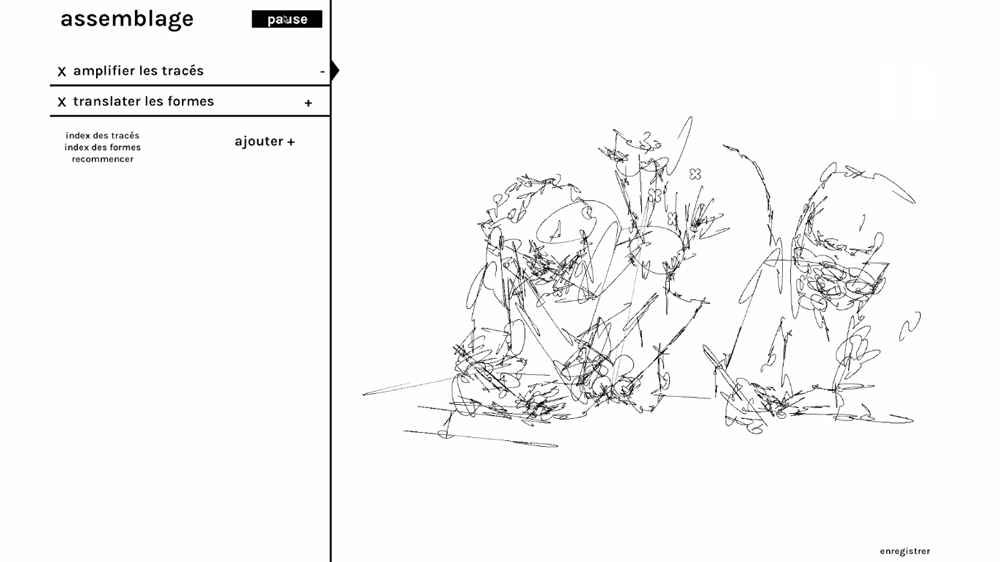
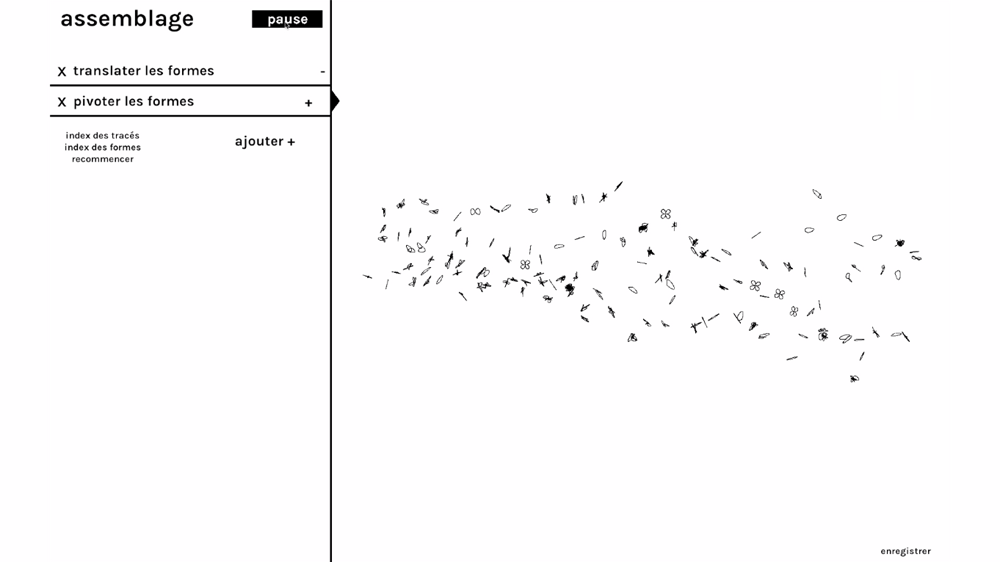
Instructions
-
- amplifier les tracés
- chaîner les formes / les tracés
- embobiner les formes
- inverser les tracés
- linéariser les tracés
- opposer les tracés
- pivoter les formes / les tracés
- refléter horizontalement les formes
- refléter verticalement les formes
- renverser les tracés
- retourner les tracés
- réordonner les tracés
- translater les formes / les tracés
- échelonner les tracés
Exemple de code :
chaîner les tracés (path_chaining)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
for(Bezier &path : *shape.getPaths()) { bezierPos = path.getPosition(); bezierDim = path.getDimensions(); //Move bezier to origin path.getCursor() ->reset() ->translate(-(bezierPos.x + bezierDim.x / 2.0), -(bezierPos.y + bezierDim.y / 2.0), 0); //Move bezier start point to origin path.getCursor() ->translate(-path.getStartPoint()); //Move besier to lastPos path.getCursor() ->translate(lastPos); Bezier pathTemp = path; pathTemp.applyCursor(); lastPos = pathTemp.getEndPoint(); } |